The Library is a central store of reusable design and content assets that you can use in your learning experiences.
The Library serves as a centralised location of assets that can be reused in your learning experiences. It provides a wide range of resources that you can utilise to enhance your elearning content.
Broadly speaking, the Library can be divided into two:
1. Design assets
These are the visual assets and images that you can use (and re-use) to create your learning experiences. These include:
-
Characters
-
Icons
-
Backgrounds
-
Graphics
-
Themes
2. Content assets
These are the information assets that you can upload into the Library for re-use:
-
Documents
-
Diagrams
-
Videos
-
Links
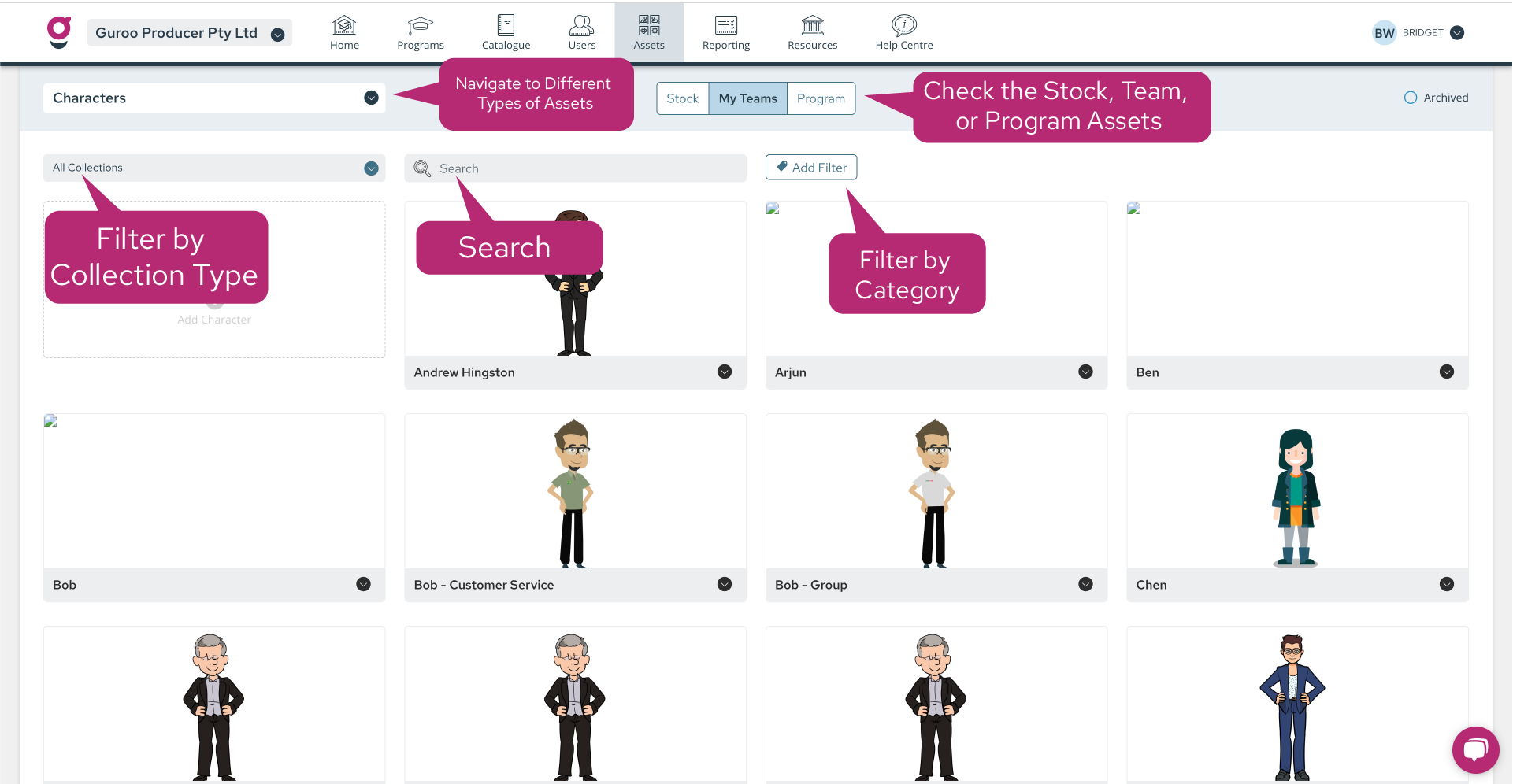
Navigating the Library
The library is located in the 'Assets' tab, which can be found from the homescreen.
Navigate to the different parts of the Library (documents, icons etc) using the drop down menu in the top left.

Each part of the Library is divided into three types:
-
Stock - these are design assets that we have uploaded for you to use as often as you like. You cannot add your own design assets to the Stock Library.
-
My Teams - these are assets that you can share across your Guroo Pro team. Upload assets in the My Teams section that you're happy to share across all the experiences being created in your Guroo Pro team.
-
Program - these are assets that can only be used in one Program - the Program that the asset was created in. Use this option for videos, documents etc. that are only useful in the Program to which they belong and cannot usefully be shared across your wider team.
Filter by Collection Type
Our graphic and visual designers have created a Library full of design assets and they have categorised them by design type eg. Pop Art, Photo-Realistic, Semi-Realistic.
Choose assets from one Collection Type throughout any given experience to ensure you're using a consistent design approach.
Filter by Category
Assets also have a category to help you filter and sort when you're looking for something specific.
Filter by Colour
Backgrounds and Icons have colour filters. For example, if you're looking for an icon to display on a dark coloured background or callout, you can filter your results by searching for white/transparent icons only.