Our graphic designers have put together some tips and tricks to help you create beautiful screens. This one covers icons.
Our stock library has an icon for every occasion. Choose icons that are already coloured, or choose a white or dark icon, and then choose a background for your icon in your theme's colours.
How?
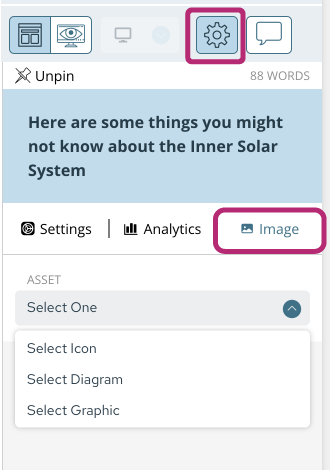
To add an icon, select the cog in the right-hand corner (be sure not to click the 'Set Up' option). This will pull up a pinned menu (shown below). From here you can select 'Image' and under 'Asset' click 'Select Icon' to input an icon.

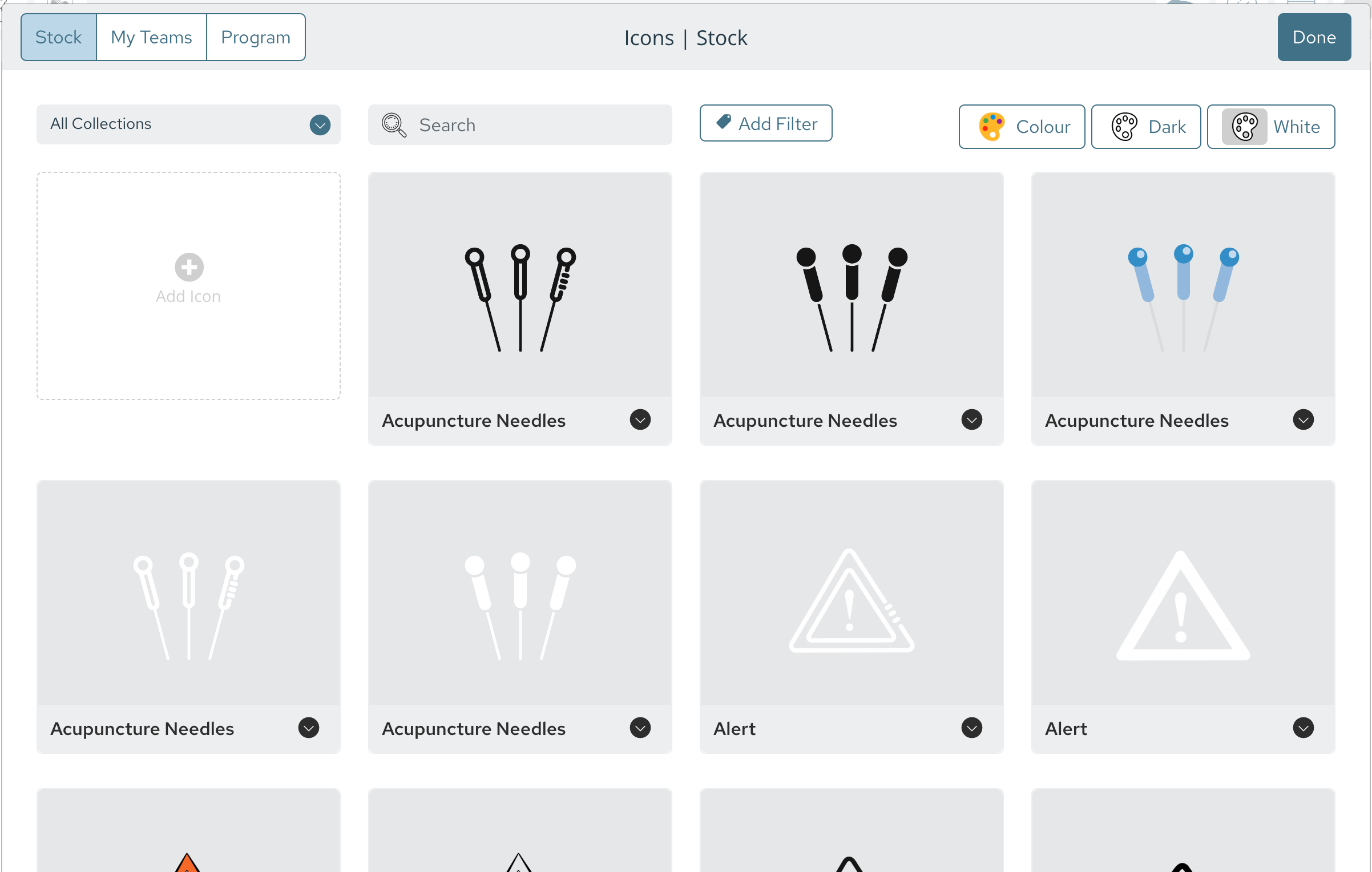
Choose an icon from the stock library.
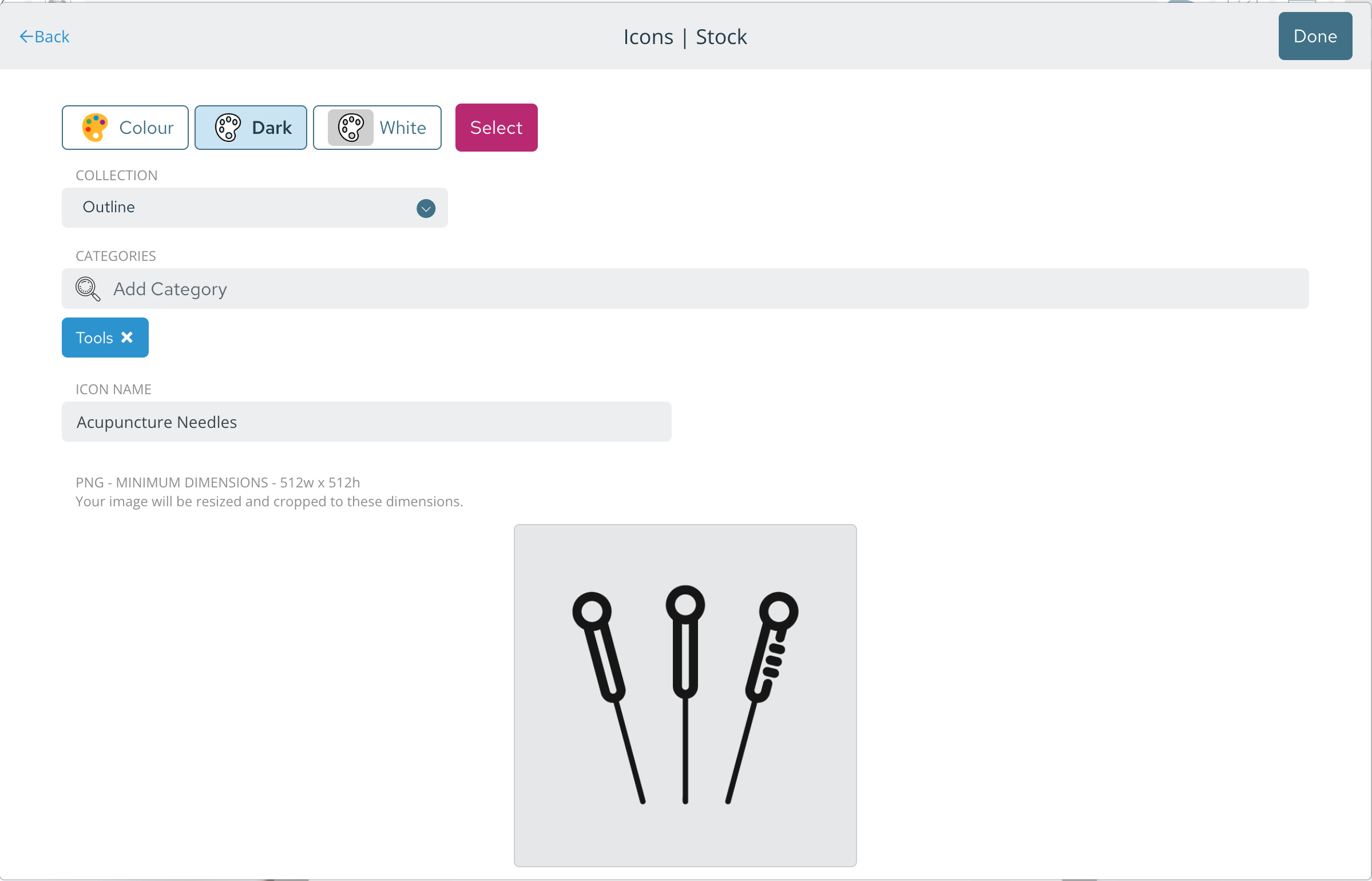
To edit your selected icon, click the drop down option (arrow located in the bottom right corner of each icon) and select 'Edit'.
Use the Asset editing toolbar to change the background colour, size, placement etc of the icon.

Design Tip: Use icons consistently throughout your learning experience. Choose icons in the same style (all stock icons are categorised by style) and use colours from your theme.
For additional details about Guroo Pros assets and icons, follow this link.